英語は独学で習得できる。独学なしでは習得できないと言った方がいいかもしれない。英語を効率的に習得するには、毎日の積み重ねが一番重要となる。それは独学がメインだ。毎日一人で何をすればいいのか?その答えがここにある。
最新の第二言語習得研究の知見から、英語を効率的に習得するためのトレーニング法をご紹介する。是非、あなたの英語学習に取り入れて、4技能を効率的にブラッシュアップして頂きたい。

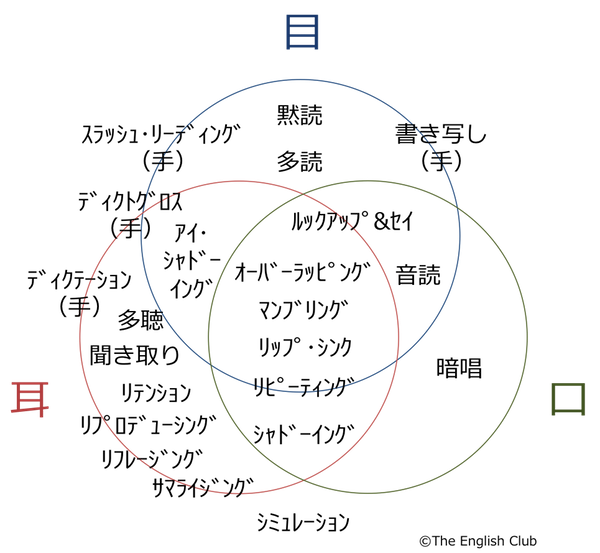
上図にある様に、ご紹介するトレーニング法は22ある。これらは、The English Clubでは「自動化トレーニング」と呼んでいる。英語の知識を得ることはもちろん、その知識を「自動化」することを目的としたトレーニングだ。
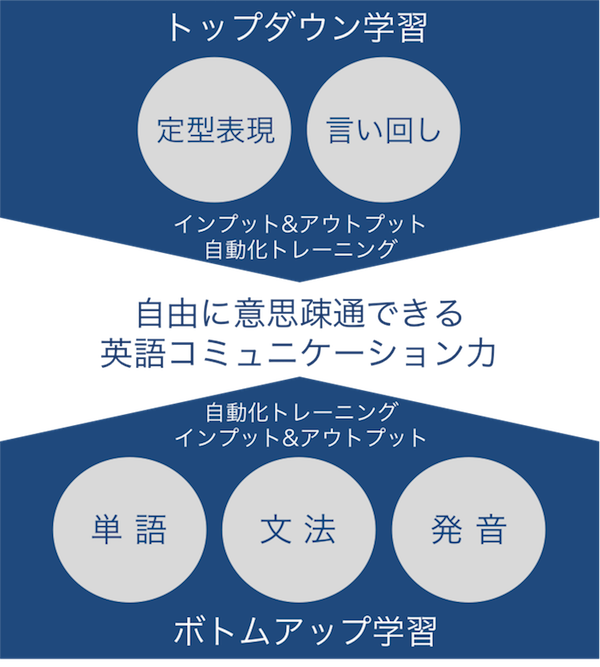
英語の学習は、言語の基本の3要素である単語・文法・発音の知識を習得することから始める。そして、それらの知識を無意識的に使える様にするために「自動化」していく。(ボトムアップ学習)
一方で、流暢さを向上させるため、そしてナチュラルな英語を使える様にするために、フレーズを覚えて「自動化」することも必須だ。(トップダウン学習)

つまり、単語・文法・発音の3つを組み合わせることによって無限の文章を作れるようにすると同時に、よく使用される表現や言い回しを覚えていくのだ。この2つの学習の組み合わせが、最新の第二言語習得研究の知見をベースとした最も効率的な英語学習法だ。
ご紹介する22のトレーニング法は、その英語学習法を独学で効率的に進めるために考えられてものだ。一つ一つ、その方法と効果をご説明していく。
なお、22のトレーニング法を4技能(読む・聞く・話す・書く)に分けてご紹介するが、それぞれのトレーニング法が、その技能の能力だけを向上するということではない。ほとんどのトレーニング法が4技能全ての向上に効果があるが、特に効果がある技能のところに振り分けてある。
目次
1. 英語トレーニング|4技能に効く万能自動化トレーニング

英語トレーニングの中で最も重要なのが音読とシャドーイングだ。英語の4技能を向上させるための基本中の基本のトレーニングだ。この2つは、あなたの英語学習に必ず取り入れて頂きたい。
1.1. 音読(Reading-aloud)
音読は声を出して読むこと。英語を習得するための基本中の基本のトレーニングだ。同時通訳の神様といわれ、英エディンバラ大学客員研究員だった國弘氏は「英語習得の王道は音読」と表現している。
1.1.1. 音読の方法
- 自分のレベルにあった音源付きの長めの英文を用意。
- 意味(内容)と文法と発音を意識しながら声を出して読む。
- 一度音読しても意味がわからない時は、繰返し音読する。(黙読して理解しようとしない。戻り訳す癖が出てしまう可能性があるため。)
- わからない単語や文法がある場合は、辞書等で調べて完璧に理解してから、発音があいまいのところ、わからないところがある場合は、音源で確認してから再度繰り返し行うこと。
1.1.2. 音読の効果
- 英語・英会話学習の基本中の基本トレーニング。
- 意味(内容)と文の構造 (文法・構文) を意識しながら音読することで、文の構造を無意識的に理解できるようになり、英文を前から理解する脳回路の基礎を作る。
- 発音を意識しながら音読することで、適切な発音(母音と子音)・アクセント・音声変化・イントネーテョン・強弱(リズム)の体得を促す。
なお、音読の効果とやり方の詳細については、「英語の音読|正しいやり方で4技能に効果あり!7つのコツと教材選び」を参考にして頂きたい。
1.2. シャドーイング(Shadowing)
「shadow」は「~の後をつける」という意味。音源の後をつけていく。シャドーイングは、同時通訳のプロを目指す人たちの基本中の基本トレーニングだ。第二言語習得研究などでその高い効果が認められ、一般の英語学習者にも広がってきた。
1.2.1. シャドーイングの方法
- 自分のレベルにあった音源付きの長めの英文を用意。
- 音源を再生し、スクリプトを見ないで、聞いたそばから(1〜2語遅れて)影のように後について声に出す。
- 必ず、意味(内容)と文法を意識しながら聞くこと。慣れてきたら発音(母音と子音)・アクセント・音声変化・イントネーテョン・強弱(リズム)を意識して行うこと。
- 聞き取れないところがある場合は、書き取り(ディクテーション)をし、聞き取れない理由を分析する。
1.2.2. シャドーイングの効果
- 通訳、同時通訳を目指す方々の基本トレーニング。ビジネスパーソンのリスニング力及びスピーキング力強化にも効果大。
- 音源を聞いて意味を瞬時に理解し、リピーティングよりも早く繰り返さなければならないため、英語を英語のまま、英語の語順で理解する能力が強化される。
- スピードについていくためには、正確な発音(母音と子音)・音声変化・イントネーテョン・強弱(リズム)で繰り返す必要があるので、発音矯正や流暢さ向上にも効果大。リスニング力向上にもつながる。
なお、シャドーイングの効果とやり方の詳細については、「英語のシャドーイング|4種類のやり方と効果&6のコツを徹底解説!」を参考にして頂きたい。
2. 英語トレーニング|リスニングに効く自動化トレーニング

22の自動化トレーニングのうち、特にリスニング力のアップに有効なトレーニングを7つご紹介する。正しい方法を身につけて効率的に学習して欲しい。
2.1. ディクテーション(Dictation)
「dictate」は「書き取らせる」という意味。数少ない「手」を活用する3つのトレーニングのうちの1つ。言語教育学者である佐伯氏によると、ヨーロッパでの外国語学習では、このディクテーションが重要視されているという。
2.1.1. ディクテーションの方法
- 自分のレベルにあった音源付きの英文を用意。
- 一文ずつ音源を再生しながら書き取る。
- 意味(内容)と文の構造を意識しながら聞いて記憶し、英文を文字に起こすこと。
- 一回で聞き取れない場合は、数回繰返し聞いてみること。(聞き取れないところは空欄にしておく。スペルがわからない場合はカタカナでも可。)
2.1.2. 聞きとれない理由の分析
A. 単語は全部聞き取れるが、文の意味を理解できない
① 単語の意味がわからない。
② 個々の単語の意味は理解できるが、文の意味を理解できない。
③ スクリプトを見れば理解できるが、聞いて理解できない。 B. 聞き取れない単語があるので、文の意味を理解できない
B. 聞き取れない単語があるので、文の意味を理解できない
④ 何回聞いても聞き取れないが、スクリプトを見れば理解できる。
⑤ スクリプトを見ても理解できないところがある。
2.1.3. 聞きとれない理由別の対策
A.
① 語彙力強化。必ず発音方法(アクセント含む)も同時に覚える。
② 熟語力・文法力強化。必ず例文を聞いて、発音して覚える。
③ 英語の語順に慣れていないため読まないと理解できない:英語脳を強化するための下記自動化トレーニングを繰り返す。
B.
④ 下記の3つの理由に分かれる。
a. 単語の発音方法を間違って覚えていた:正しい発音方法 (アクセント含む) で繰返し発音して覚える。
b. 連結・脱落・同化による音声変化や英語独特の強弱(リズム)が起こると聞き取れない:音声変化や強弱(リズム)について理解し、自分でも発音できるように練習する。
c. そもそも発音していない:発音していない単語を補足して聞き取れる様になるには多量の英文に触れるしかない。
⑤ 語彙力・熟語力・文法力強化(上記①②参照)。
2.1.4. ディクテーションの効果
リスニング力強化に効果大。苦手な音がわかり、リスニング力の弱点を客観的に理解できる。弱点を集中的に強化することにより、リスニング力を効率的に強化。意味と文法を意識しながら書き取ることで、英文を前から理解する脳回路の基礎を作る。
なお、ディクテーションの効果とやり方の詳細については、「英語ディクテーション|リスニング力だけじゃない!4技能に効果あり」を参考にして頂きたい。
2.2. アイ・シャドーイング(Eye-shadowing)
音源を聴きながら、目(eye)で文字を追っかける(shadow)のでアイ・シャドーイングという。文字と発音をつなげる。リスニングのトレーニングはここから始まる。
2.2.1. アイ・シャドーイングの方法
- 自分のレベルにあった音源付きの長めの英文を用意。
- 意味と文法を意識して、音源を聞きながらスクリプトを目で追う。
- わからない単語や文法がある場合は、辞書等で調べて完璧に理解してから、再度行うこと。
- 意味を理解しながらできるようになったら、発音(母音と子音)・音声変化・イントネーテョン・強弱(リズム)を意識して再度行うこと。
2.2.2. アイ・シャドーイングの効果
- リスニング力強化の基本トレーング。
- 音とその変化を意識して音源を聞き、目でスクリプトを追うことで、文字と音をつなげ、適切な発音・イントネーテョン・強弱、スピードに慣れることができる。
- 意味と文の構造 (文法・構文) を意識して目でスクリプトを追うことで処理速度が上がり、英語の語順の脳回路の基礎を作る。
なお、英語の発音については下記のコラムも参考にしてほしい。
母音と子音:「英語の発音記号|日本人が苦手な母音と子音を14のコツで矯正しよう」
アクセント:「英語のアクセント|基礎と応用の8つのルールで英単語の発音を極める」
音声変化:「英語のリエゾン|ジョブズから学ぼう!単純ルールと簡単発音練習法」
強弱:「英語のリズム|重要な理由と4つの法則を理解して使える英語を獲得!」
イントネーション:「英語のイントネーション|基礎と応用15のルールとおすすめ学習法!」
2.3. リップ・シンク(Lip-sync)
唇(lip)を同調(synchronize)させる。つまり口パクトレーニングだ。音源を聴きながら口の動かし方を確認する。
2.3.1. リップ・シンクの方法
- 自分のレベルにあった音源付きの長めの英文を用意。
- 意味と文法を意識して、音源を聴きながらスクリプトを目で追い、同時に音源に合わせて口パクする。
- わからない単語や文法・構文がある場合は、辞書等で調べて完璧に理解してから、再度行う。
- 意味を理解しながらできるようになったら、発音・音声変化・イントネーテョン・強弱を意識して、スムーズについていけるまで繰り返す。口の動かし方があいまいな音がある場合は、発音記号等を調べて練習すること。
2.3.2. リップ・シンクの効果
- オーバーラッピングの準備(代替)トレーニング。声を出せない状況でも練習可。
- 音源を聞きながら、意味と文の構造 (文法・構文) を意識して目でスクリプトを追うことで処理速度が上がり、英語の語順の脳回路の強化につながる。
- 日本語にはない口の動かし方を意識しながら口パクすることで、文字と発音方法をつなげ、ナチュラルなスピードの中での、適切な発音方法の体得を促す。
2.4. マンブリング(Mumbling)

「mumble」とは「ぶつぶつ言う」という意味だ。口パク(Lip-sync)ではなく、ちょっと声を出してスピードに慣れる。
2.4.1. マンブリングの方法
- 自分のレベルにあった音源付きの長めの英文を用意。
- 発音・音声変化・イントネーテョン・強弱を意識して、音源を聴きながらスクリプトを目で追い、音源に合わせて、もしくは若干遅れて小声でブツブツと発話する。口の動かし方があいまいな音がある場合は、発音記号等を調べて練習すること。
- 発音・音声変化・イントネーテョン・強弱を意識しながらできるようになったら、意味と文の構造 (文法・構文) を意識しながらスムーズについていけるまで繰り返す。
- わからない単語や文法・構文がある場合は、辞書等で調べて完璧に理解してから、再度行う。
2.4.2. マンブリングの効果
- リップ・シンクからオーバーラッピングへの架け橋となるトレーニング。
- 音源を聞きながら、目でスクリプトを追いつつ、音声をまねてブツブツ発音することで、正しい発音方法を習得し、スピードに慣れることができる。
- 意味を意識して行うことにより、処理速度も上がり、英語の語順の脳回路の強化につながる。
2.5. オーバーラッピング(Overlapping)
「overlap」とは「重ね合せる」という意味だ。音源と重ね合わせて、スピードについていきながら(ぶつぶつというのではなく)はっきりと発音してみる。
2.5.1. オーバーラッピングの方法
- リップ・シンク、マンブリングでスピードに慣れてきたら、実際に声を出してみる。
- 音源を聞きながらスクリプトを目で追い、同時に音源にぴったりと重ねて発話する。スピードについていけない場合は、そこだけ繰り返し練習する。
- 発音・音声変化・イントネーテョン・強弱を意識して、スムーズについていけるようになったら、今度は意味と文の構造 (文法・構文) を意識して行う。
- わからない単語や文法・構文・発音方法がある場合は、調べて完璧に理解してから、再度行う。
2.5.2. オーバーラッピングの効果
- インプット(読む・聞く)からアウトプット(話す)へつなげるトレーニング。
- 聞いて、読んで、声に出す。この3つを同時に行うことで、音と文字をつなげ、英語特有の発音・音声変化・イントネーテョン・強弱、そしてスピードの体得を促す。
- 意味と文の構造 (文法・構文) を意識して行うと、音・文字・意味の3つをつなげることができ、英語を英語のまま理解する英語脳の強化が可能。
2.6. 多聴(Extensive listening)
多く聴くこと。「聞く」ではなく「聴く」だ。『類語国語辞典』(角川書店)によると、「聞く」は、音や声を耳に感じ認める意味、「聴く」は、聞こえるものの内容を理解しようと思って進んできく意味だ。
2.6.1. 多聴の方法
- 知らない単語・語句、文法・構文が全体の2〜3%以下の、興味のある内容の音源付き多読本を用意。下記のサイトを覗いてみよう。
- 早速聞いて見る。ストーリー(内容)を楽しみましょう!楽しみながらストーリーが追える限り音源は止めずに聞き続ける。事前に英文は見ないこと。
- 理解できないところは何度か聞いてみる。一通り聞いて80%以上理解できない場合はレベルを下げること。
- 最後まで聞いたら、多読の要領で英文を読んで内容を確認し、その後再度何度か聞いてみる。
2.6.2. 多聴の効果
- 多量なインプット(聞くこと・読むこと)は言語習得の基本。
- 英文を後ろから戻り訳すことができないため、前から語順通りに理解する英語脳作りが促進される。
- 日本語に直して理解する時間がないため、英語を英語のまま理解する英語脳作りが促進される。
- 英語特有の発音・音声変化・強弱・イントネーションに慣れることができ、リスニング及びスピーキング力強化につながる。
- 英文に多くふれることで重要な単語を、発音方法を含めて深く学ぶことができ、また重要な文法・構文に関する知識も蓄積できるため、英語力の基礎固めが出来る。
2.7. 聞き取り/精聴(Intensive listening)
内容を理解するために集中して、じっくり、完璧に理解できるよう聴く。なお、一般的に「聞き取り」と書くので、ここでは「聴き取り」とはしていないが、注意して聴くことを意味する。
2.7.1. 聞き取り/精聴の方法
- 自分のレベルにあった英文と音源を用意。
- 意味と文の構造(文法)を意識して、内容を理解しながら聴く。あまり理解できない場合は数回聴く。
- 英文を見て、わからない単語や文法・構文がある場合は、辞書等で調べて完璧に理解してから、再度数回聴く。
- どうしても聞き取れないところがある場合はディクテーションをやってみる。
- 慣れてきたら、発音・音声変化・イントネーション・強弱を意識して繰り返し聴く。
2.7.2. 聞き取り/精聴の効果
- 注意してじっくり聴く「精聴」により、自分が聞き取れない、苦手な音が理解できる。
- 何度も繰り返して聴くことにより、単語・文法・フレーズを覚えることができる。
- 日本語に直して理解する時間がないため、英語を英語のまま理解する英語脳作りが促進される。
- 英文を後ろから戻り訳すことができないため、英語の語順になれることができる。
- 英語の発音(母音と子音)・アクセント・音声変化・強弱・イントネーションに慣れることができる。
なお、英語のリスニング力アップの方法についての詳細は「英語のリスニング|5つの聞き取れない理由と対策&コツ3つを伝授!」も参考にして欲しい。
3. 英語トレーニング|リーディングに効く自動化トレーニング

22の自動化トレーニングのうち、特にリーディング力のアップに有効なトレーニングを3つご紹介する。英語を読む頭を作ることを目的としたトレーニングだ。
3.1. スラッシュ・リーディング(Slash-reading)
「slash」とは「斜線」の意味だ。英文に斜線を入れながら読む。英語と日本語の語順の違いを克服するためのトレーニングだ。
3.1.1. スラッシュ・リーディングの方法
- 自分のレベルにあった音源付きの長めの英文を用意。
- 数語ごとの意味の切れ目にスラッシュ(/)を入れながら、戻り訳しをせずに、そのかたまり毎に意味を理解しながら読む。
- 意味が取りづらいときは、かたまり毎に日本語に訳しながら読んでみる。
- 最後までスラッシュを入れたら、再度最初から、かたまり毎に意味を理解しながら声を出して読む(音読)。
- わからない単語や文法がある場合は、辞書等で調べて完璧に理解してから、発音があいまいのところ、わからないところがある場合は、音源で確認してから、再度行うこと。
3.1.2. スラッシュ・リーディングの効果
- どうしても後ろから戻り訳す癖が抜けない方向け矯正法。
- 意味のかたまり毎に前から順番に理解することにより、後ろから戻り訳す癖を矯正し、英語の語順の脳回路の基礎を作る。
- 英文を前から理解できるようになり、リスニング力向上にもつながる。
3.2. 多読(Extensive reading)
多く読む。多聴同様、英語を多くインプット(読む・聴く)ことは言語習得の基本だ。しかし、読めばいいというものではない。
3.2.1. 多読の方法
- 知らない単語・語句、文法・構文が全体の2〜3%程度の、興味のある内容の多読本を用意。
- 英語を英語のまま左から右に、語順通りに読んで理解する。つまり、英文を後ろから前に向かって戻りながら訳す全文和訳はせず、意味や構造の切れ目ごとに理解すること。
- 知らない単語・語句、文法・構文は辞書等で調べず、前後関係から意味を類推しながら読む。
- ストーリー(内容)を楽しむことを忘れずに!つまらなかったら読むのをやめる勇気も重要です。
3.2.2. 多読の効果
- 多量なインプット(読むこと・聞くこと)は言語習得の基本。
- 英文に多くふれることで重要な単語を深く学ぶことができ、また重要な文法・構文に関する知識も蓄積できるため、英語力の基礎固めが出来る。
- 単語や文法構造を、英語のまま無意識的に理解・解析する「自動化」が促進される。
- 新しい単語や文法・構文の知識も習得可能。
3.3. 黙読/精読(Intensive reading)
内容を理解するためにじっくり、集中して、完璧に理解できるよう読む。精読は、特に学習初期の頃に重要なトレーニングだ。
3.3.1. 黙読/精読の方法
- 自分のレベルにあった長めの英文を用意。
- 単語と文法の構造(文法)を意識しながら、内容を理解するために一文一文じっくり黙読する。
- 内容が理解できない場合は、数回じっくりと黙読してみる。
- わからない単語や文法・構文がある場合は、辞書等で調べて完璧に理解してから、再度数回じっくりと黙読する。
3.3.2. 黙読/精読の効果
- 注意してじっくり黙読する「精読」により、理解できない単語・文法などの、自分の弱点が把握できる。
- 弱点を把握し、そこを強化していくことにより英語力の基礎が固まっていく。
- 何度も繰り返して読むことにより、単語・文法・フレーズを覚えることができる。
なお、英語のリーディング力アップの方法についての詳細は「英語のリーディング|速く正確に読む11のコツと5の練習方法&教材」も参考にして欲しい。
4. 英語トレーニング|スピーキングに効く自動化トレーニング

22の自動化トレーニングのうち、特にスピーキング力のアップに有効なトレーニングを8つご紹介する。英語の文章を頭の中で作るトレーニングと、フレーズを覚えるトレーニングの2種類ある。
4.1. リフレージング(Rephrasing)
「rephrase」とは「言い換える」という意味だ。聴いた英文を、だいたい同じ意味になるように別の言い方にする。文章を頭の中で作るトレーニングだ。
4.1.1. リフレージングの方法
- 自分のレベルにあった音源付きの英文を用意。
- 一文ずつ音源を再生し、スクリプトを見ないで、意味を意識しながら聞き、同じ意味になるように別の英文に言い換える。
- 理解した意味を、別の英文1文で表現することが難しい場合は、2〜3文に分けて表現してみる。また、頭の中で作文することが難しい場合は書き出してみる。
- リフレージングする前にリピーティングをしてみても良い。
4.1.2. リフレージングの効果
- 日本語を介入させないで、様々な言い回し(表現方法)を使えるようにするトレーニング。
- 色々な言い回しや表現方法を頭の中に蓄積し、使えるようにすることで、スピーキングの流暢さを向上させる。
- 英語を英語のまま理解し、その英文を他の英文に(日本語を介入させないで)言い換えることで英語脳を強化できる。
4.2. リプロデューシング(Reproducing)
「reproduce」とは「再生する」という意味だ。リフレージングとリピート(後述)の中間のトレーニング。リピートしようとしたが、できない場合に、覚えている単語や文法をもとに英文を自分で再生する。フレーズを覚えるトレーニングと文章を頭の中で作るトレーニングの中間のトレーニング。
4.2.1. リプロデューシングの方法
- 自分のレベルにあった音源付きの、ワンセンテンスが長めの英文を用意。
- 一文ずつ音源を再生し、スクリプトを見ないで、意味を理解することに集中しながら聞いたあと、理解した意味を基に、同じ意味になるように英作文しながら声に出す。結果的に聴いた英文と全く同じになっても構わない。
- 理解した意味を、一文で表現することが難しい場合は、2〜3文に分けて表現してみる。また、頭の中で作文することが難しい場合は書き出してみる。
- 意味が聞き取れない場合は、書き取り(ディクテーション)をし、聞き取れない理由を分析する。
4.2.2. リプロデューシングの効果
- 日本語を介入させないで頭の中で英語の文章を組み立てる基本トレーニング。
- 聞いた英語のセンテンスを再度頭の中で組み立てるため、インプットされた文法の知識を、アウトプットできる (使える) ようにする。
- 頭の中で英作文することにより、自然と自分の使える (得意とする) フレーズを脳に蓄積することができ、スピーキングの流暢さ向上を促す。
4.3. サマライジング(Summarizing)
「summarize」とは「要約する」という意味だ。1段落以上の長めの英文を自分の言葉で要約する。文章を頭の中で作るトレーニングだ。
4.3.1. サマライジングの方法
- 自分のレベルにあった音源付きの長めの英文を用意。
- 長めの英文の音源を最後まで通して再生し、スクリプトを見ないで、意味に意識を集中しながら聞いたあと、自分のことば(英語)で要約する。頭の中で作文することが難しい場合は書き出してみる。
- 英文の概略をあまり理解できない場合や、思うように要約できない場合は、何度か繰り返してみること。
- 最後にスクリプトを見て内容を確認し、再度自分のことばで要約してみる。
4.3.2. サマライジングの効果
- 日本語を介入させないで、言いたいことを英語で話すトレーニング。
- 長めで難易度が高めの英文をノンストップで聞くことにより、英語を英語のまま理解し、全体の概略を把握する能力が向上する。
- 聞いた長めの英文を、英語のまま要約し声に出すことで、頭に浮かんだ言いたいことを、日本語を介入させることなく英語にする能力を向上させ、スピーキングの流暢さ向上につながる。
4.4. シミュレーション(Simulation)
「simulation」とは、日本語の「シミュレーション」と同じ意味だ。英語を使う場面を想定(シミュレーション)し、文章を頭の中で作るトレーニングだ。
4.4.1. シミュレーションの方法
- 英語で話す必要がある場合、もしくはその場合を想定し、言いたいことを頭の中で英文にしてみる。
- また、実際に英語で話す機会があった場合、その後、うまく言えなかったことを、再度頭の中で英文にしてみる。
- 頭の中で作文することが難しい場合は書き出してみる。
- 単語・文法・発音であいまいなところがある場合は、辞書等で調べて完璧にしておくこと。
4.4.2. シミュレーションの効果
- スピーキング力向上のための基本中の基本トレーニング。
- 自力で英作文することにより、言い回しや表現方法を頭の中に蓄積でき、スピーキングの流暢さを向上させる。
- アウトプットするには、使用する単語・文法、そして発音を深く理解する必要があるため、自分の弱点に気付くことができ、英語力の底上げにつながる。

4.5. リテンション(Retention)
「retention」「保持」という意味だ。聴いた英語を短期的に記憶する。短期記憶を鍛えることと、フレーズを覚えるトレーニングになる。
4.5.1. リテンションの方法
- 自分のレベルにあった音源付きの英文を用意。
- 1文ずつ音源を再生し、スクリプトを見ないで、意味と文の構造を意識しながら聞いて記憶し、音源通りに声を出す。
- 上記2.を2センテンス続けて行ったら、音源を止め、最初のセンテンスを暗唱し、続けて2つ目のセンテンスも暗唱する。
- 慣れてきたら、3センテンスでトライしてみる。
4.5.2. リテンションの効果
- リスニング力と、聞き取ったことを記憶する力を向上させるトレーニング。
- 聞き取ることに加え、聞き取ったことを一定時間記憶(retain)しなければならないため、集中力と短期記憶力が鍛えられる。
- 音源を聞き、間をおいてから繰り返すため、頭の中で文章を再度組み立てる必要があり、語彙力・文法力・表現力の向上にもつながる。
4.6. リピーディング(Repeating)
「repeat」とは「繰り返す」という意味だ。音声をそっくりそのまままねて繰り返す。主に、フレーズを覚えるためのトレーニングだ。
4.6.1. リピーディングの方法
- 自分のレベルにあった音源付きの英文を用意。
- 一文ずつ音源を再生し、スクリプトを見ないで、意味と文法を意識しながら聞いて記憶し、音源通りに声を出す。
- 慣れてきたら、発音・音声変化・イントネーテョン・強弱を意識して行う。
- 聞き取れないところがある場合は、書き取り(ディクテーション)をし、聞き取れない理由を分析する。
4.6.2. リピーディングの効果
- リスニング力の確認と発音の矯正に有効なトレーニング。
- 音源を聞いて意味を理解し、直ぐに繰り返さなければならないため、日本語に変換するひまがなく、英語を英語のまま、英語の語順で理解する能力が向上する。
- 長めのセンテンスを使用すると、頭の中で文章を再度組み立てる必要が出てくるので、文法力とスピーキング力の強化にもつながる。
4.7. ルックアップ&セイ(Look-up & say)
「look up」とは「上を見る」という意味だ。「look-up & say」は「上を見て言う」で、英文を見ないで言うこと。主に、フレーズを覚えるためのトレーニングだ。
4.7.1. ルックアップ&セイの方法
- 自分のレベルにあった音源付きの英文を用意。
- 英文をワンセンテンス読み (黙読)、文の構造を意識しながら意味を理解したあと、顔を上げて (lookup)、意味と文法を意識しながら一文を声に出して再生する。
- 慣れてきたら、発音・音声変化・イントネーテョン・強弱を意識して行うこと。
- 発音が曖昧な部分は音源、意味がわからないところは辞書とうで確認してから再度繰り返し行うこと。
4.7.2. ルックアップ&セイの効果
- 短期記憶 (リテンション) の強化に有効なトレーニング。
- センテンスを見て理解し、直ぐに顔を上げて声に出さなければならないため、日本語に変換するひまがなく、英語を英語のまま、英語の語順で理解する能力が向上する。
- 全文を記憶することが難しい長めのセンテンスを使用すると、頭の中で文章を再度組み立てる必要が出てくるので、文法力とスピーキング力の強化にもつながる。
4.8. 暗唱(Reciting)
英文を覚えて、何も見ないで自力で発声すること。主に、フレーズを覚えるためのトレーニングだ。
4.8.1. 暗唱の方法
- ディクテーションやリピーティングなど、他のトレーニングで使用した英文を用意(単語・文法・発音を完璧に理解したもの)。
- 何も見聞きしないで、意味と文の構造を意識しながら、そして正確な発音を意識しながら、その英文を自力で声に出して言う。スムーズに言えるようになるまで何度も繰り返す。
- 途中で忘れた場合は、音源を聴くか、英文を見て確認してから再度何度も声に出して繰り返す。
4.8.2. 暗唱の効果
- 短期記憶(リテンション)の強化に有効なトレーニング。
- 単語の知識の「自動化」が進み、英語を英語のまま理解できるようになる。
- 文法の知識の「自動化」が進み、英語の語順で理解する英語脳の基礎固めができる。
- 自分が使うであろうフレーズや言い回しが含まれた英文を使用し、覚えることで、スピーキングとライティングの流暢さが向上する。
なお、英語のスピーキング力アップの方法についての詳細は「英語スピーキング|話せない方必読!リハーサルの重要性と5つの注意点」も参考にして欲しい。
5. 英語トレーニング|ライティングに効く自動化トレーニング

22の自動化トレーニングのうち、特にライティング力のアップに有効なトレーニングを2つご紹介する。加えて、上記でご紹介したスピーキング力にアップに有効なトレーニングは、全てライティング力アップにも有効だ。
5.1. ディクトグロス(Dictogloss)
数少ない「手」を活用する3つのトレーニングのうちの1つ。アナハイム大学言語学教授のルース・ワジャイブ氏(Ruth Wajnryb)が考案したトレーニング方法。
5.1.1. ディクトグロスの方法
- 自分のレベルに合った音源付きの英文を用意。
- 一文ずつ音源を再生し、スクリプトを見ないで、意味を理解することに集中しながら聞き、聞き取れた単語を書き取る。
- 理解した意味と書き取った単語を基に英文を復元する。
- スクリプトをみて自分が再現した英文と比較し分析する。
5.1.2. ディクトグロスの効果
- ディクテーションと同様に、聞き取れない理由を分析することにより自分の弱点を把握し、強化できる。
- 聞き取れなかったところを想像しながら文章を組み立てることにより、単語や文法の知識を自分でも使える「自動化」を促進する。
- 書きながら文章を組み立てることにより、自分の使える単語・文法・フレーズを脳にしっかりと定着させることができる。
- ライティング力に加えてリスニング力やスピーキング力の向上にも有効なトレーニング。
5.2. 書き写し(Transcribing)
数少ない「手」を活用する3つのトレーニングのうちの1つ。英語は「目」「耳」「口」「手」の全てを使って、あらゆる方向から脳を刺激してやると記憶に定着しやすくなる。
5.2.1. 書き写しの方法
- 自分のレベルにあった英文を用意。
- 英文をワンセンテンス読み (黙読)、文の構造を意識しながら意味を理解したあと、英文から目を離して、意味と文の構造を意識しながら一文を書き出す。
- 全部書き写せない場合は、理解した意味をもとに、聞き取れなかった部分を自分のことばで作文してみる。
- 書き写せなかったところ、スペルが曖昧なところ等に注意しながら再度英文を黙読し、書き写しを完成させること。
5.2.2. 書き写しの効果
- 短期記憶(リテンション)の強化に有効なトレーニング。
- センテンスを見て理解し、直ぐに目を離して書き写さなければならないため、英語を英語のまま、英語の語順で理解する能力が向上。スペリングの体得も。
- 耳で「聞き」、目で「読み」、口で「発音」することに加え、手で「書く」ことにより、脳に異なる刺激を与えることができ、英語の体得を促進する。
- 全文を記憶することが難しい長めのセンテンスを使用すると、頭の中で文章を再度組み立てながら書く必要があるので、文法力とライティング力、およびスピーキング力の強化にもつながる。
なお、英語のライティング力アップの方法についての詳細は「英語ライティング|結論が先!単語と文の並べ方と書き方のコツ完全版」も参考にして欲しい。
6. 英語トレーニング|22のトレーニングを組み合わせて最適化しよう!
ご紹介した22のトレーニングは、それぞれ単独で行っても効果は得られる。しかしながら、複数のトレーニングを組み合わせることによって更に高い効果が得られる。そして、組み合わせ方によって、効果の違いも出てくる。
例えば、単語を覚える際の最適な組み合わせ方、文法を自分でも使えるようにするための最適な組み合わせ方、英語脳(英語回路)を構築・強化するための最適な組み合わせ方など様々な組み合わせがある。
それらの詳細については、下記のコラムで詳細をご説明しているので参考にして頂けると幸いだ。
英単語の覚え方:「英単語の覚え方|みんな実践中!8つの基本トレーニングと25のコツ」
英文法の勉強法:「英文法勉強法|科学的トレーニング法8選と8つの基本的な注意点」
英語脳の作り方:「英語脳の作り方|8つの自動化トレーニングで英語回路を構築しよう!」

『英語独学完全マニュアル』
独学で効率的に習得する科学的学習法の全て(全79ページ)
英語は独学が基本です。しかし、「自分の学習方法が正しいかどうか…」不安に思っていませんか?本書は、英語の学習方法についてお悩みの皆さまに、第二言語習得研究と脳科学(神経科学)研究の知見に基づいた真に効率的な英語学習法をご紹介する解説書です。
無料eBookの主な内容
- 単語・文法・発音の効率的な基礎力強化方法
- インプット(読む・聞く)能力向上のための英語脳作りトレーニング法
- アウトプット(話す・書く)能力向上のためのリハーサル・トレーニング法
- 学習計画の立て方と効率性を上げるための学習習慣
そろそろ本気で英語を習得したいとお考えの方におすすめです。また、「英会話スクールに通っているけど思うように上達しない…」「TOEICで高得点を取ったけど話せない…」などでお悩みの皆さまも是非ご一読ください。